We use standard CTS to mange our SAP transports and one thing that bugs me is checking the transport logs via logging on, running the transaction, enter transport number and see the results. When I started to use Lotus Notes 8 client I liked the
livetext feature in linking key words to web pages. So I thought that there must be a quicker way to go to the transport logs using the livetext feature of Lotus Notes. After various attempts to use the standard HTML webgui for SAP I could not get the transaction to submit and display the transport logs. So using a BSP to form the URL here is a way to link to transport logs with Lotus Notes livetext. This post is not related to
Alloy the IBM/SAP product for SAP and Notes integration, it takes advantage of the standard Notes 8 livetext feature by using a custom BSP in SAP. We do not use Alloy and I have no experience with that product.
This following is an example using transport logs although
any transaction could be used with the right key words in livetext.
Also if you have Lotus Notes I am guessing you will also have a Notes application linked to SAP data. We do have a transport application in Notes that sends out emails during the phases of development, which we use for transport management and auditing purposes. The livetext feature helps when emails are sent via the application with the transport number. A way to view the transport log directly when clicking on the livetext activated transport number.
Screen shot of what I mean if you are not familiar with livetext. Note the blue underlined text in the email (the transport number) and the next tab is the log of the transport.
As the user is logged onto the HTML webgui then further actions/transactions can be performed.
SAP BSP Setup
Transaction to display transport logs.
There is no standard direct transaction to display individual transport logs. However there is an ABAP report RDDPROTT which will display transport logs. So I created a SAP transaction called ZJWEBB to call the ABAP report. This then makes forming the URL that displays the transport logs easier.
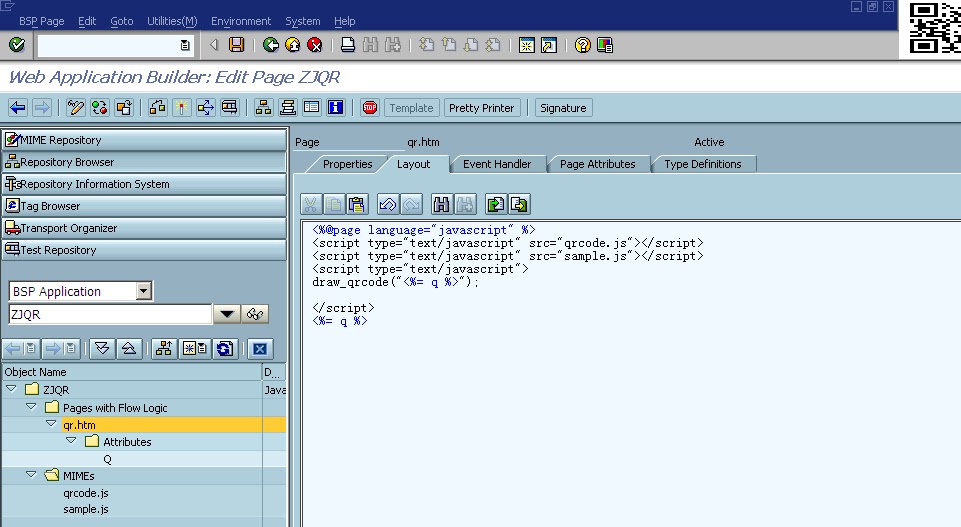
BSP
BSP called ZBSPLN8, general layout is below.
General idea is that page "transport_lookup.htm" is the form where the transport number is entered.
This then calls page "transportresult.htm" which redirects to the html webgui to display the transport logs :)
Transport_lookup.htm
Layout Simple form to use with livetext
<%@page language="javascript"%>
<html>
<head>
<form method="POST" action="transportresult.htm" target="_parent">
<p> Transport No.:
<input type="text" name="transport" >
</p>
<p>
<input type="submit" value="Lookup Transport">
</p>
</form>
OnInputProcessing set the transport number to pass to the results page.
* event handler for checking and processing user input and
* for defining navigation
navigation->set_parameter( 'transport' ).
Attribute
transport TYPE STRING Transport number
Transportresult.htm used to redirect to the HTML webgui
Layout This is only used for trouble shooting to display passed parameters. It can be ignored.
<%@page language="abap"%>
<html>
<%= transport %>
<%= short_text %>
</html>
OnInitialization used to form URL with transaction ZJWEBB to display transport logs in the HTML webgui
* event handler for data retrieval
data: trans type str,
url_ex type string,
transport type e070-trkorr,
li_cofi_lines TYPE TABLE OF tstrfcofil.
trans = request->get_form_field( 'transport' ).
select AS4TEXT from E07T into short_text where TRKORR EQ transport.
endselect.
concatenate 'http://F.Q.D.N:{port}/sap/bc/gui/sap/its/webgui?~okcode=*zjwebb+PV_KORR=' transport trans into url_ex.
navigation->goto_page( url_ex ).
Change the F.Q.D.N and {port} to the correct values for the installation.
Attributes
short_text TYPE STRING
transport TYPE STRING
"short_text" was used for testing and also the SQL in the OnInitialization using this attribute can be ignored.
SICF Changes to BSP Service allow system logon page for the BSP and not the standard popup logon.
Select "System Logon" and save the change. This allows the livetext widget to use the logon page.
Test to confirm the BSP is working by entering a transport number into the transport_lookup page.
Lotus Notes 8 Client Livetext Setup
Select the getting started with widgets icon
Select Web Page and Next
Enter the URL to the BSP - changing the FQDN and port as required then Next
Select "1" on the form and DO NOT change the default user and password and select Next. The user Lotus and password IBM are used by the livetext widget. The actual logon credentials come next.
Create a new user account with the correct logon details and select Next
Select Next do not enter anything on this page as it is just a confirmation that the logon to the SAP server was successful.
Select "1" on the form and select Next
Enter a component name and select "wire as an action". Select the "transport" ID from the BSP form and select Next.
Select Tab to display the results. Click on the "new recognizer"
Select New Type
Enter the Name for the new content type and hit OK
Enter a regular expression for the transport number. Here ...K...... will match any 10 digit string with a capitol K as the 4th character.
Select Next and Finish to complete the livetext widget.
So now if the livetext feature is active in Lotus Notes, all emails containing a transport number should have a blue underline indicating that the transport logs can be viewed by clicking on the transport number. As shown earlier. As this example is based on transports the server created for the BSP is the
The live text activation can be found in the preferences for Notes.